CSS flex布局练习
分类:计算机/互联网
时间:2021-06-01 10:44
浏览:1102
概述
flex布局练习( 发现了一个有趣的网站,觉得还不错,记录下来推荐安利给大家,如果觉得自己flex布局不太熟练的话,可以来练习强化一下)描述练习名字:Flexbox Defense练习地址:http://www.flexboxdefense.com/练习描述:是个塔防游戏,通过用css 利用flex布局操作炮台位置 达到练习flex布局 的效果;共12关。练习前必读:这个练习项目是对flex布局有点了解但用的很生疏的人群;如果对于fle
内容
flex布局练习
( 发现了一个有趣的网站,觉得还不错,记录下来推荐安利给大家,如果觉得自己flex布局不太熟练的话,可以来练习强化一下)
描述
练习名字:Flexbox Defense
练习地址:http://www.flexboxdefense.com/
练习描述:是个塔防游戏,通过用css 利用flex布局操作炮台位置 达到练习flex布局 的效果;共12关。
练习前必读:这个练习项目是对flex布局有点了解但用的很生疏的人群;如果对于flex布局完全不了解的,可以先去看 阮一峰 大佬关于flex的博客再来练习巩固,大佬博客地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
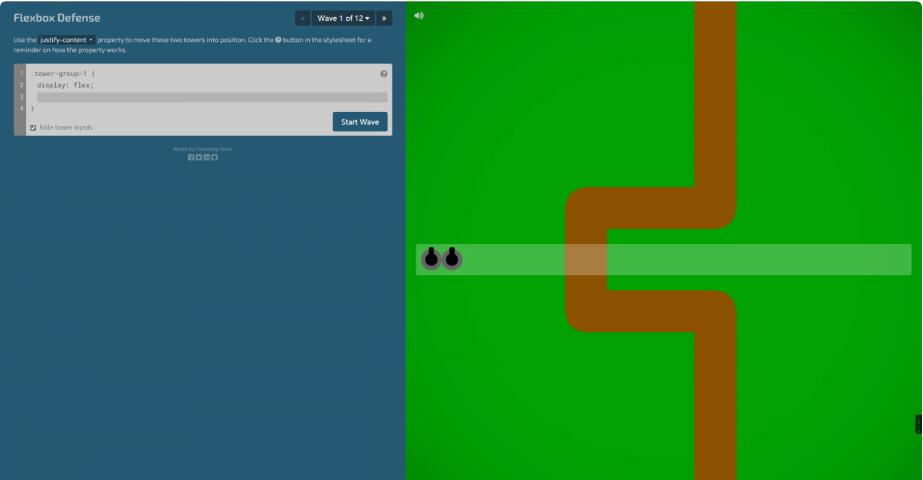
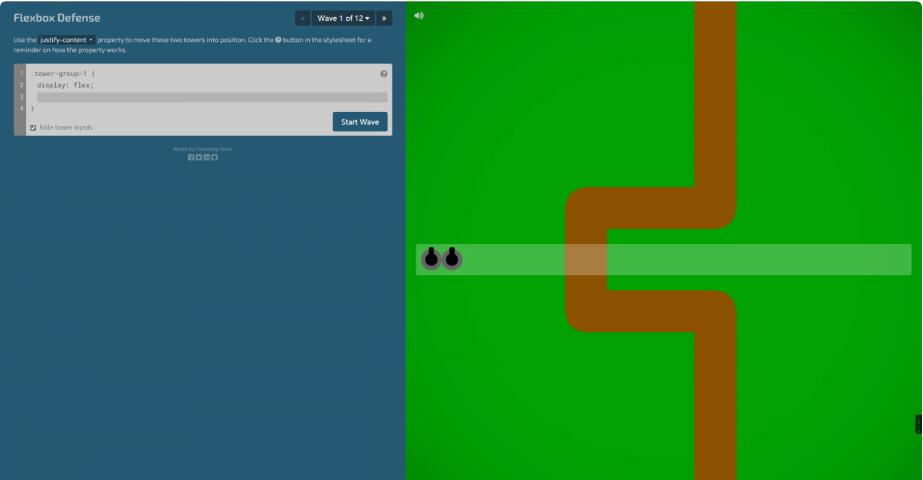
塔防游戏图片
(第一关) 图片如下

每一关的答案
(再备上贴心的参考答案,注意:答案不唯一)
先自己写,再看答案对比哦
第一关
.tower-group-1 {display: flex;justify-content:center;}全选代码
复制
第二关
.tower-group-1 {display: flex;justify-content:flex-end;}.tower-group-2 {display: flex;justify-content:center;} .tower-group-3 {display: flex;justify-content:flex-end;}全选代码
复制
第三关
.tower-group-1 {display: flex;justify-content:center;}.tower-group-2 {display: flex;justify-content:space-between;}全选代码
复制
第四关
.tower-group-1 {display: flex;align-items:flex-end;}.tower-group-2 {display: flex;align-items:flex-end;}全选代码
复制
第五关
.tower-group-1 {display: flex;justify-content:space-around;align-items:flex-end;}.tower-group-2 {display: flex;justify-content:center;}.tower-group-3 {display: flex;justify-content:center;align-items:center;}全选代码
复制
第六关
.tower-group-1 {display: flex;justify-content:space-between;align-items:center;}全选代码
复制
第七关
.tower-group-1 {display: flex;flex-direction:column;}.tower-group-2 {display: flex;flex-direction:column;}全选代码
复制
第八关
.tower-group-1 {display: flex;flex-direction:column;}.tower-group-2 {display: flex;flex-direction:column;align-items:center;}全选代码
复制
第九关
.tower-group-1 {display: flex;flex-direction:row-reverse;justify-content:space-around;}.tower-group-2 {display: flex;flex-direction:row-reverse;justify-content:space-around;align-items:center;}全选代码
复制
第十关
.tower-group-1 {display: flex;justify-content:space-around;}.tower-1-1 {}.tower-1-2 {order:10;}.tower-1-3 {}.tower-group-2 {display: flex;justify-content:space-around;}.tower-2-1 {}.tower-2-2 {order:-1;}.tower-2-3 {}全选代码
复制
第十一关
.tower-group-1 {display: flex;justify-content:space-between;}.tower-1-1 {align-self:flex-end;}.tower-1-2 {}.tower-1-3 {align-self:flex-end;}.tower-1-4 {}全选代码
复制
第十二关
.tower-group-1 {display: flex;justify-content:space-between;align-items:center;}.tower-1-1 {align-self:flex-start;}.tower-1-2 {}.tower-1-3 {order:10;}.tower-1-4 {}.tower-1-5 {order:20;align-self:flex-end;}全选代码
复制
目前共12关,答案不唯一,也许你写出来的比我的还要简单
(。・∀・)ノ゙ 如果觉得还不错 ,记得点赞 收藏,感谢 !前端的路上,我们一起加油 ( ̄︶ ̄*))
评论